コレクション型とは
複数のデータをひとつのデータとして扱うものをコレクション型といいます。
コレクション型には3種類あります。
- 配列型
- 辞書型
- 集合型
注目
配列型は複数のデータを並べて管理したいときに使用します。
ここではコレクション型の中の配列型を扱っていきます。
配列型

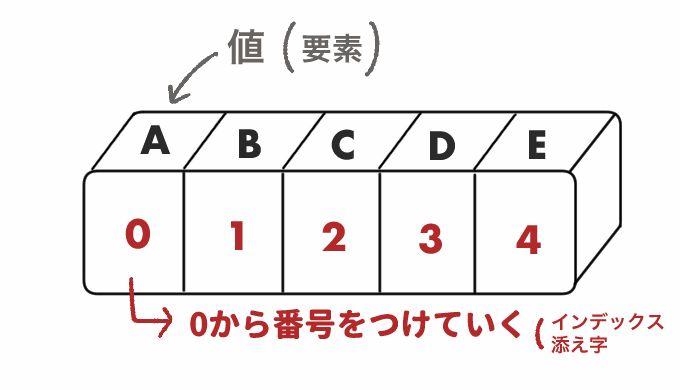
ここに複数の箱を並べてA、B、C、D、Eと箱の中に値を入れていきます。この箱が配列です。
この箱には外からわかりやすいように表に番号をつけていきます。
このとき、先頭の番号は「0」からつけていきます。
Cが入っている箱は「2」になります。
- このつけた番号のことを「添え字」「インデックス」といいます。
- 中に入っている値のことを「要素」といいます。
- 原則として値は同じ型でなくてはいけません。
[値,値,値,値,値,値,値]
var a = ["A","B","C","D","E"]!
String型なので文字列は””で囲っています。数値型は””は不要です。
こちらは型推論を使った書き方で型名は省略されています。
配列型の型名を追加すると次のようになります。
配列型の型名を追加する
配列型の型名には2種類ある
- :Array<要素の型>
- :[要素の型]
!
いままでは単純に:Int :String などで型名が指定されてきましたが、配列型から型名の書き方がすこし変わります。
var b:Array<String> = ["A","B","C","D","E" ]おさらい
varは変数を宣言、変数名はb、:型名で配列の型名:Array<String>が入り、イコールの後は配列の値です。
こちらの書きかたもできる
var b:[String] = ["A","B","C","D","E" ]要素へのアクセス方法
配列名[アクセスしたい要素のインデックス番号]要素には配列名[番号]でアクセスすることができます。
配列名は変数名、定数名のことを指します。
アクセスしたい時はアクセスしたい要素のインデックス番号で指定します。
HTML
var a = ["A","B","C","D","E"]
print(a[3])Dという要素にアクセスしたいとき、インデックスはAから順に0から付けられているため3を指定します。
配列の結合
let colorArr = ["あか","あお","きいろ"]
let metallicArr = ["シルバー","ゴールド"]
let arr = colorArr + metallicArr
print(arr)
配列は+の演算子を使って結合することができます。
次のような場合、配列の表示はcolorArrとmetallicArrがくっついたものが表示され、
あか、あお、きいろ、シルバー、ゴールドとなります。
おさらい
演算子のルールはここでも適用され、同じ型同士でないと演算はできません。
 配列型のイニシャライザ(初期化)
配列型のイニシャライザ(初期化)